
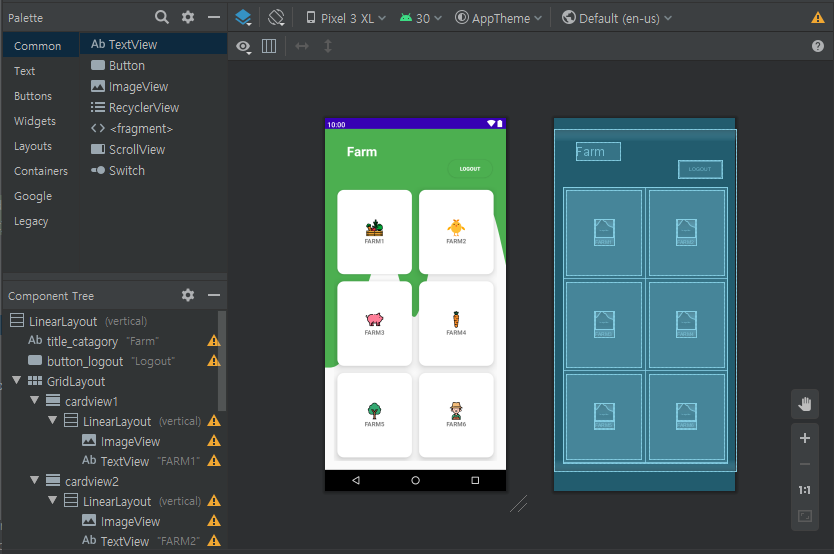
이렇게 카드뷰를 만들었다.
build.gradle(Module: app)
implementation 'androidx.cardview:cardview:1.0.0'
implementation 'com.android.support:cardview-v7:28.0.0'2번째의 implementation의 경우 버전이 안 맞아서 레이아웃에 에러가 나더라
1번째의 implementation으로 겨우 성공했다.
build.gradled에서 Sync Now를 하고 implementation에 빨간줄이 뜬다고 무서워하지 마라
Build의 SUCCESSFUL이 뜨면 성공이다. (나는 오류인줄알고 무서워서 이리저리 만짐...)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/wave"
android:orientation="vertical"
app:cardUseCompatPadding="true"
>
<TextView
android:id="@+id/title_catagory"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginTop="30dp"
android:text="Farm"
android:textColor="#fff"
android:textSize="30dp"
android:textStyle="bold" />
<Button
android:id="@+id/button_logout"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_marginLeft="280dp"
android:background="@drawable/round_bt"
android:text="Logout"
android:textColor="#FFFFFF"
android:textSize="12sp"
android:textStyle="bold"
/>
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
android:columnCount="2"
android:rowCount="3">
<androidx.cardview.widget.CardView
android:id="@+id/cardview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:background="#FFFFFF"
android:elevation="40dp"
app:cardCornerRadius="15dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/icon1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FARM1"
android:textAlignment="center"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:background="#FFFFFF"
app:cardCornerRadius="15dp"
app:cardElevation="8dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FARM2"
android:textAlignment="center"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_rowWeight="1"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:background="#FFFFFF"
app:cardCornerRadius="15dp"
app:cardElevation="8dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/icon2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FARM3"
android:textAlignment="center"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_rowWeight="1"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:background="#FFFFFF"
app:cardCornerRadius="15dp"
app:cardElevation="8dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/icon3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FARM4"
android:textAlignment="center"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_rowWeight="1"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:background="#FFFFFF"
app:cardCornerRadius="15dp"
app:cardElevation="8dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/icon4" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FARM5"
android:textAlignment="center"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_rowWeight="1"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:background="#FFFFFF"
app:cardCornerRadius="15dp"
app:cardElevation="8dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/icon5" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FARM6"
android:textAlignment="center"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</GridLayout>
</LinearLayout>
그 뒤에 androidx.cardview.widget.CardView 를 사용하여 그 안에 카드뷰를 꾸미면 된다.
app:cardCornerRadius="15dp"
app:cardElevation="8dp"
참고로 CornerRadius는 카드의 모서리를 둥글게 하는것
Elevation 카드의 그림자이다.
(나는 코드를 적었는데도 화면상의 변화가 없길래 당황했는데 알고보니 Run 'app' 을 실행시키니 변화가 생겼다.
가상머신이나 폰으로 실행시켜보자.)
'Project > safefarm 2020.7~.08' 카테고리의 다른 글
| 안드로이드 코틀린 다이얼로그 (Android Kotlin dialog) (0) | 2020.08.17 |
|---|---|
| 안드로이드 뒤로가기 두번눌러 앱 종료 구현 Kotlin (0) | 2020.08.17 |
| safefarm 깃헙 주소 , README.md (0) | 2020.08.13 |
| 완성된 safefarm 플젝 영상 (0) | 2020.08.13 |
| 프로젝트에 유용했던 사이트들 (2) | 2020.08.03 |


